Achieving a Perfect Google Lighthouse Score in 2024: Key Metrics for Success
In the ever-evolving landscape of web development, achieving a perfect Google Lighthouse score is a vital goal for developers and businesses alike. A high Lighthouse score not only enhances user experience but also significantly impacts search engine rankings. With Google placing increasing emphasis on web performance, accessibility, and best practices, understanding the metrics that contribute to a perfect score is crucial in 2024. This article delves into Google Lighthouse, outlining its importance and the key metrics you need to focus on for optimizing your website performance.

Understanding Google Lighthouse
What is Google Lighthouse?
Google Lighthouse is an open-source automated tool designed to audit the performance, accessibility, and best practices of web pages. It evaluates various aspects of website performance, providing detailed insights that help developers improve their sites. The tool generates a Lighthouse score, which reflects the overall performance of the page based on several key metrics, including loading performance and user experience. By using Lighthouse, developers can identify areas needing optimization to enhance their Google Lighthouse performance score. This comprehensive performance audit is essential for ensuring that modern web applications meet the standards expected by users and search engines alike.
Importance of Google Lighthouse Score
The importance of a high Google Lighthouse score cannot be overstated, as it directly correlates with overall website performance and user satisfaction. A better Google Lighthouse score not only indicates efficient page load times and effective use of CSS and HTML but also impacts the site’s SEO performance. Search engines, particularly Google, reward websites that meet performance standards with higher rankings in search results. Therefore, striving for a perfect Lighthouse score is not just about aesthetics; it’s about creating a responsive and engaging user experience that adheres to the latest web development best practices. In 2024, a strong Lighthouse score is essential for staying competitive in the digital landscape.
Overview of Lighthouse Metrics
Google Lighthouse employs several performance metrics to calculate the overall Lighthouse score, offering insights into various aspects of web performance. Key metrics include Largest Contentful Paint (LCP), First Contentful Paint (FCP), and Cumulative Layout Shift (CLS), which are part of the Core Web Vitals. LCP measures loading performance, while FCP gauges the time it takes for the first content to be rendered on the page. CLS assesses visual stability, ensuring that elements do not shift unexpectedly during loading. Additionally, total blocking time and speed index are critical performance metrics that contribute to the overall Google Lighthouse performance score. Understanding these metrics is essential for optimizing your website and achieving that coveted perfect 100 score in 2024.

Key Metrics for Achieving a Perfect Score
Performance Score: What It Means
The performance score is a critical component of the overall Google Lighthouse score, reflecting how well a web page performs in terms of loading speed and responsiveness. This score is calculated using various performance metrics, including First Contentful Paint (FCP) and Largest Contentful Paint (LCP), which measure the time taken for key elements of the page to load. A higher performance score indicates a better user experience, as quick loading times lead to reduced bounce rates and increased engagement. By focusing on improving the performance score, developers can ensure their web applications meet the best practices set by Google, ultimately enhancing the website’s search engine optimization (SEO) and overall visibility.
Core Web Vitals: LCP, CLS, and FID
Core Web Vitals are essential metrics that Google uses to assess the user experience on web pages, comprising Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and First Input Delay (FID). LCP measures how quickly the largest element in the viewport loads, reflecting the loading performance of a page. CLS evaluates the visual stability of the page by tracking unexpected shifts in layout during loading, which can frustrate users. FID gauges the responsiveness of a page by measuring the time it takes for a browser to respond to user interactions. Optimizing these core web vitals is vital for achieving a higher Google Lighthouse performance score, as they directly influence user satisfaction and engagement with the site.
Speed Index and Its Impact on Performance
The Speed Index is another important performance metric that quantifies how quickly the contents of a page become visually populated. This metric provides insight into the perceived loading experience from a user’s perspective, making it crucial for enhancing user experience. A lower Speed Index score indicates that a page loads its visible content rapidly, which is essential for keeping users engaged and reducing frustration. By focusing on improving the Speed Index along with other performance metrics, developers can significantly impact their Google Lighthouse score. Achieving a perfect Lighthouse score in 2024 necessitates a comprehensive approach to web performance, ensuring that all aspects, including the Speed Index, are optimized for the best user experience possible.

Conducting a Google Lighthouse Audit
How to Perform a Lighthouse Audit
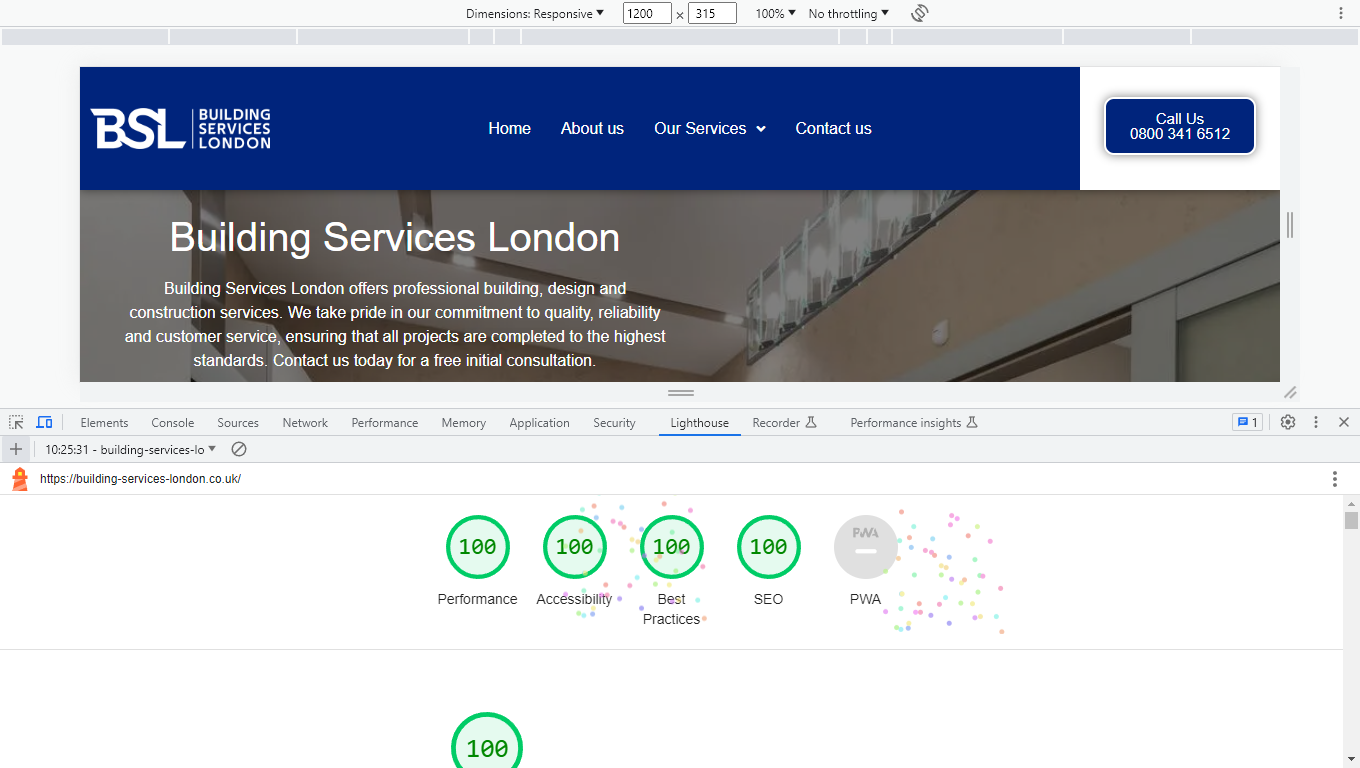
Performing a Google Lighthouse audit is a straightforward process that can significantly enhance your website performance. To initiate an audit, you can use the Chrome DevTools by navigating to the "Lighthouse" tab. Selecting the desired categories—Performance, Accessibility, Best Practices, and SEO—will allow you to tailor the audit to your website’s needs. Once you click "Generate report," Lighthouse will analyze the web page and compile performance metrics into a comprehensive report. This report will include the overall Google Lighthouse score and detailed insights into areas needing optimization, such as loading performance and accessibility improvements. Regularly conducting these audits is essential for maintaining a responsive and competitive web presence in 2024.
Interpreting Your Google Lighthouse Score
Common Issues Identified in Audits
During a Google Lighthouse audit, several common issues may arise that can hinder your website’s performance and overall Lighthouse score. One frequent problem is excessive total blocking time, which can slow down user interactions on your web pages. Additionally, unoptimized images and large CSS files often contribute to poor loading performance, negatively impacting metrics like LCP. Another common issue is the lack of proper alt text for images, which not only affects accessibility but can also lower your accessibility score. Furthermore, unexpected layout shifts, indicated by a high CLS score, can disrupt the user experience. By addressing these common issues identified through Lighthouse audits, you can significantly enhance your website's performance and achieve a better Google Lighthouse score in 2024.

Best Practices for Optimizing Your Lighthouse Score
Improving Performance Metrics
To improve your Google Lighthouse score, focusing on performance metrics is essential. Optimizing for Largest Contentful Paint (LCP) is crucial, as it measures how quickly the most significant content element loads on your web pages. Developers should aim for an LCP of less than 2.5 seconds to ensure a smooth user experience. Additionally, minimizing total blocking time can significantly enhance your performance score. This can be achieved by reducing JavaScript execution time and optimizing CSS. By employing techniques such as image compression and leveraging browser caching, you can enhance loading performance and thereby boost your overall Google Lighthouse performance score. Regularly monitoring these performance metrics will help maintain an optimal web application that meets modern web standards.
Enhancing Accessibility Scores
Enhancing accessibility scores is a key aspect of achieving a better Google Lighthouse score. Accessibility features such as proper alt text for images, semantic HTML elements, and keyboard navigability are vital for ensuring that all users, including those with disabilities, can interact with your website effectively. By adhering to best practices in web development, such as using ARIA roles and ensuring contrast ratios meet accessibility guidelines, developers can significantly improve the accessibility score in a Google Lighthouse audit. Moreover, ensuring that forms are properly labeled and that informative error messages are provided will not only enhance user experience but also positively influence your overall Google Lighthouse score. A commitment to accessibility reflects a modern approach and broadens your user base.
SEO Considerations for Better Scores
Search engine optimization (SEO) plays a pivotal role in improving your Google Lighthouse score. Implementing SEO best practices, such as optimizing meta tags, improving page load times, and ensuring mobile responsiveness, can significantly enhance your overall performance score. Structured data markup can help search engines better understand the content on your web pages, leading to improved visibility in search results. Additionally, focusing on high-quality content that is relevant to user queries can decrease bounce rates and increase user engagement, thereby positively impacting your Lighthouse metrics. By integrating SEO strategies into your web development process, you ensure that your website not only performs well but also ranks higher in search engine results, creating a win-win scenario for web performance and visibility.

Future Trends in Google Lighthouse and Web Performance
Emerging Metrics for 2024
As we move into 2024, emerging metrics in Google Lighthouse are set to reshape the landscape of web performance evaluation. New metrics may focus on real user interactions and experiences, moving beyond traditional performance indicators. Metrics that assess loading performance during varying network conditions or across different devices will become increasingly important. By understanding these emerging metrics, developers can proactively optimize their web applications to align with evolving user expectations. Keeping an eye on these trends will not only help in achieving a perfect Lighthouse score but also in providing a more responsive and engaging user experience across all platforms. The transition to more dynamic metrics will encourage a deeper focus on user-centric web performance strategies.
Adapting to Changes in Google Lighthouse Standards
Staying informed about changes in Google Lighthouse standards is crucial for maintaining a competitive edge in web performance. As Google continues to refine its tools and metrics, developers must adapt their practices accordingly. This may involve regularly updating coding practices and revisiting existing web applications to ensure compliance with the latest standards. Embracing new features, such as improved auditing capabilities and enhanced reporting features, can provide deeper insights into performance metrics. By proactively adapting to these changes, developers can effectively optimize their websites for a better Google Lighthouse score and ensure they meet the expectations of both users and search engines in 2024.
Staying Ahead of Performance Optimization
Staying ahead of performance optimization requires a commitment to continuous learning and adaptation. In 2024, understanding the latest technologies, such as progressive web applications and server-side rendering, will be key to enhancing your Google Lighthouse score. Developers should also leverage advanced tools and frameworks that promote best practices in web performance, including automated testing and monitoring solutions. Regularly conducting Google Lighthouse audits to identify areas of improvement will help maintain high performance and accessibility standards. By fostering a culture of optimization and staying updated with industry trends, developers can ensure their web applications not only achieve a perfect Lighthouse score but also provide an exceptional user experience that stands out in a competitive digital landscape.
We’re Ready When You Are
See What We Can Do For Your Business